Increase user engagement with Chatbotish.
Adding Feedback, FAQ, Bug report, Feature request to your website made easy.
Hello Everyone 👋
I'm Abhinav Rajesh and today I'm here to introduce you all to my project for #Auth0Hackathon.
Introducing Chatbotish: Adding Feedback, FAQ, Bug report, Feature request to your website made easy.
Chatbotish is an easy to use widget to add to your amazing web apps to increase user engagement. With Chatbotish, you can place a widget to your website and make your customers engage with your website, more than just normal browsing.
Coming up with the idea 🤔
To be honest, it took me a lot of time to come up with this idea (I was even considering not to submit the project for this hackathon 😶), I only started creating the app 2 weeks ago!
Anyways, so about 2 weeks back, I was at my home, testing out different open-source projects, when I noticed a minor bug for an application. So, I decided to report the bug by creating an issue in Github. No big deal right? Then something struck my brain. There are many users who do not know/use Github and are not well versed in technology. So reporting bugs and requesting features for an application was not possible unless they contact the maker directly.
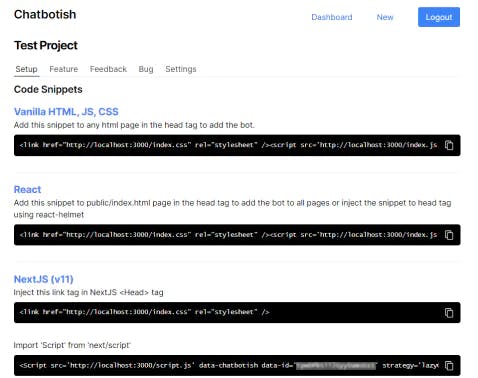
So I decided to create a widget which can be added to a website by just adding 2 lines of code which can serve as a Feedback Form, Bug Report Form, Feature Request Form, FAQ Section and Contact Section, where all the responses from the forms would be available to the maker at dashboard!
TL;DR
Here is a small demo(~4 mins) of chatbotish explaining in detail on how to setup and add Chatbotish to your website!
Features ✨️
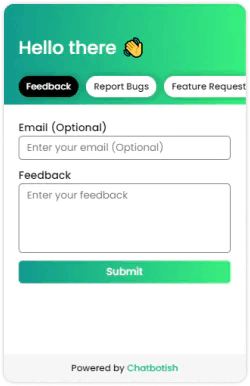
Add Anonymous feedback form to your website in seconds!
The biggest advantage of anonymous feedback is that responses tend to be more honest; when someone has to identify themselves, they may have a tendency to hold back for fear of damaging a relationship or making themselves look bad.

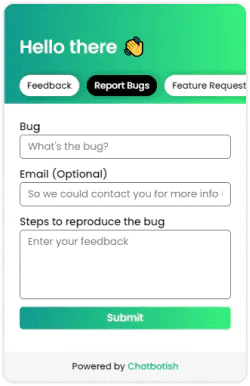
Bug Reports
Often when a user encounters a bug in your application they may not know how to create an issue on github. With the help of Chatbotish you can add a simple form for reporting bugs!

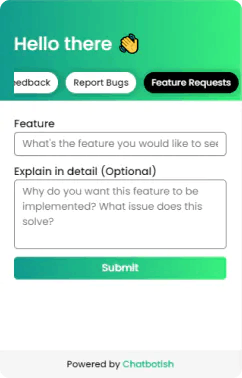
Listen to your customers need
Quite often there would be times when users wished a particular feature was present in the application but have no idea where they should ask for it. With the help of Chatbotish you can add a simple form for accepting feature requests!

Contact
For simple one page application, for users to contact you, you would have to create a separate contact page. With the help of Chatbotish you can add a simple page in the widget for displaying contact details!

FAQ Section
Tired of giving the same answer to users asking same question over-and-over again? Add an FAQ section in minutes for your website with the help of Chatbotish!

Dashboard
Manage different projects, view installation steps for different web apps and view responses for different forms in the dashboard

It's a Progressive Web App 🎉
It's a PWA, it means that you can install the web app into you phone/tab/desktop and use it to view reported bugs, feature requests and much more!

Why and what technology did I use to make this app?💻
-
- The React Framework for Production
- Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
-
- Why did I chose typescript? It ships less bug to production and most of the minor mistakes such as getting types of variable/function parameter wrong in developments get caught easily.
-
- Easy to use utility-first css framework.
- I'm really thankful that tailwindCSS exist, because of which I was able to create the UI Fast!
- It feels like I have more control over the styling of a component as in case of Bootstrap or other similar framework it's different with pre-built component with less to no modification possible.
-
- Flexible, scalable NoSQL cloud database to store and sync data for client- and server-side development.
- For storing the chatbot details and the user' email(Used as unique identifier)
-
- Used for authenticating user using traditional email-password authentication or Google OAuth. All user related details such as Email, First Name, Last Name, etc. are stored here
- I was worried thinking that I wouldn't get much time to integrate Auth0 with my NextJS application, but then this video by James Q Quick and Auth0 was a relief for me when I found out there was a NextJS SDK for Auth0 which would take care of almost all parts of Authentication related stuff.
-
- An open source design system for building modern websites and applications.
- Geist UI is an elegant and beautiful React component library with Geek style, originating from Vercel design system. And I love how Vercel' website design, simple and modern!
-
- Vercel and Netlify are the best platform to deploy your react application.
- I chose Vercel because the easiest way to deploy Next.js to production is to use the Vercel platform from the creators of Next.js! Also it automatically deploys from Github repository whenever a new commit is made.
Quality of Code
Same as last hackathon, this hackathon too I have used the same for ensuring the quality of code.
- Prettier VS Code Extension
- An opinionated code formatter
- Supports many language
- Used for formatting the code so that other contributors can read the code easily
- TypeScript
- For type checking for different functions and components to ship the app with as minimum bugs as possible
- ESLint
- It is a tool that analyzes source code to flag programming errors, bugs, stylistic errors, and suspicious constructs.
- Since version 11.0.0, Next.js provides an integrated ESLint experience out of the box.
Leaving a ⭐ would make my day :D
What's in the pipeline?
- Hashnode Integration as a widget: As a blogger, I would love to know what people think about my blog and also what do they expect of my blog. Although there is comment section available for each blog post, people won't give their honest opinion due to reasons mentioned before. Adding a widget would do the job well!
- Dark mode: Developers love dark mode and I would be trying to implement it as soon as possible.
- Option to add custom tabs with customizable content.
- Push notification/email reminders for when a certain number of bug reports are made.
- Option to add a chat window.
- Remove Firestore and use a free alternative.
- And much more! If you have any feature in mind which might make this app better then feel free to drop an issue at my GitHub repository or through Chatbotish from Chatbotish 😉 and I would be more than happy to go through them!
What did I learn from this hackathon?
As compared to last hackathon I didn't get much to learn, probably because of time constraints but I did manage to learn something new and also increase my knowledge.
- I was able to increase my knowledge on Firestore, Figma and NextJS.
- I haven't used GeistUI before, I saw it on some projects before and I really wanted to test it out, and finally got a chance to use it for my project. (Would recommend 10/10)
- Most importantly learnt how to create a widget, I took most of the time researching on how to create one.
- And finally got to learn about Auth0, didn't expect it to be this easy to integrate with projects. I did have some hiccups in between but Auth0 docs / Youtube tutorials helped me a lot.
Contributing to Chatbotish
This is an open source project so you're always welcome to contribute ideas, report issues or send in pull requests!
Credits 💰
- Learnt to create widget from this amazing blog post by Creating React “Widgets” that can be embedded on any website, by anyone - Gio Logist
- Auth0 and Next.js SDK - Add Authentication in Minutes! by Auth0
- As always I would like to thank Stackoverflow, without which the project may not even exist!
Support
If you're enjoying my app, maybe consider supporting me with a coffee ☕️ or reacting to the article or Leaving a ⭐ to the repo would make my day and motivate me to keep going :D
Lets connect
Github: AbhinavRajesh
Twitter: _AbhinavRajesh_
LinkedIn: abhinavrajesh
Feedback
Thank you for reading this article. I'd love to hear feedback and thoughts on Chatbotish. Looking forward to your views.