Introducing Aura: See your mood in a whole new light.
Track your mood on Aura. It's easy and it's beautiful.
Hello Everyone 👋
I'm Abhinav Rajesh and today I'm here to introduce you all to my project for #ClerkHackathon.
Introducing Aura: See your mood in a whole new light.
We know our mood changes throughout the days. But what if you could see it?
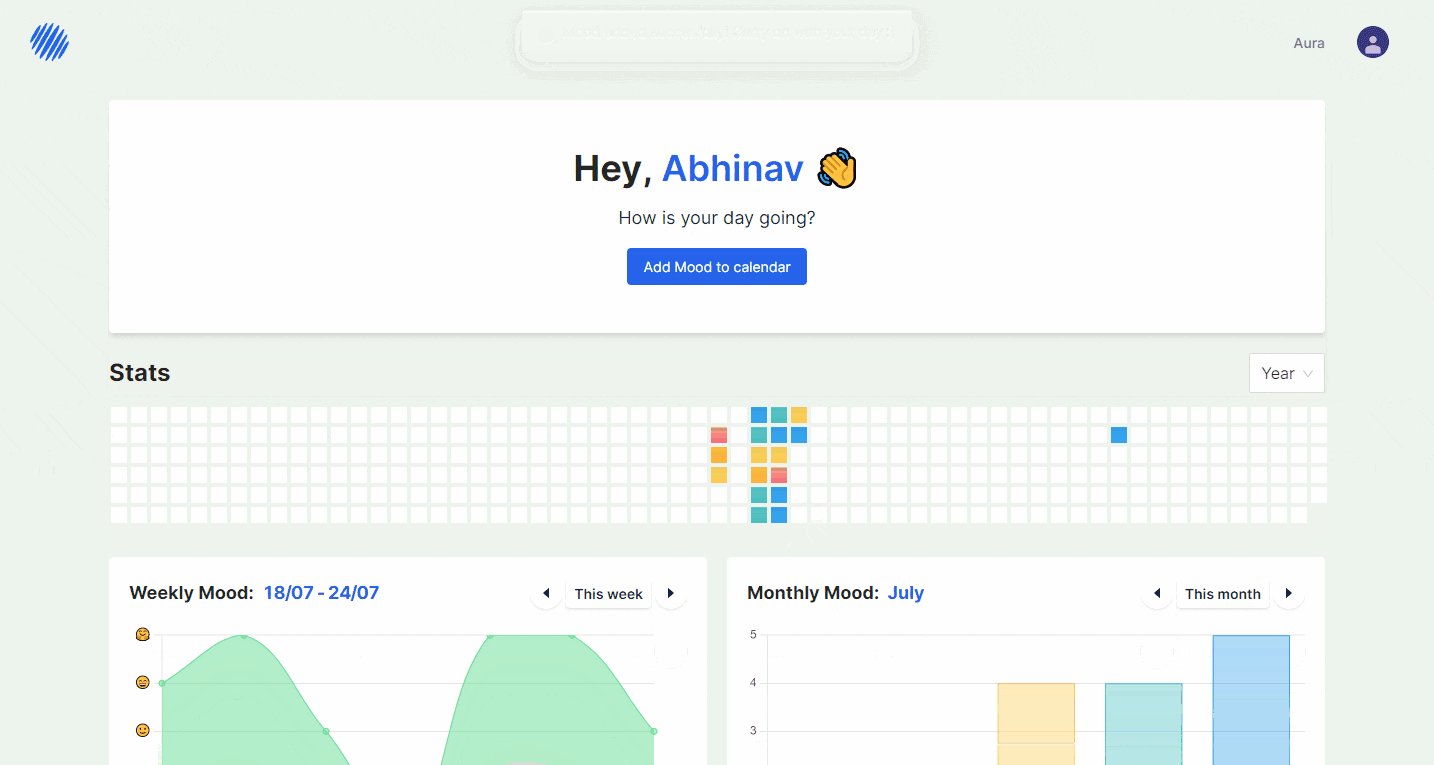
Introducing Aura, an easy to use mood tracking app that takes your daily life's mood into account. It allows you to understand yourself better and helps you maintain an even mood throughout the day. The app has various features such as graphs, statistics, insights, and ambience sounds to improve your mood.
Coming up with the idea 🤔
So, I was reading through an article a while back on Impact of the Coronavirus Pandemic (COVID-19) on Mood Disorders and Suicide and there was this paragraph which intrigued me
Mood disorders are rising exponentially due to fatalities, economic turndown and isolation. Little attention is also given to health workers and practitioners, who are severely affected and overwhelmed by this emergency. Considering the global number of deaths - about 380,000 - the entire world is affected by these processes in different and faceted ways. Confinement, future instability, and fear not only exacerbated pre-existing issues, such as domestic violence, social phobias and depressive symptoms, but also trigger new psychopathological problems, sometimes escalating even in suicide.
I thought of creating an app where user can add in their mood for the day with notes on why their mood was good/bad which helps the user to monitor their mood over a period of time on a dashboard to check if their mood is improving or deteriorating as the day passes. They could show their profile to their therapist and get to work with them why their mood was bad and help improve their mental health! But then I got too lazy 😪 to create the app and finally thanks to Clerk.dev and Hashnode for organizing the hackathon so that I could finally create this! 🎉
Features ✨️
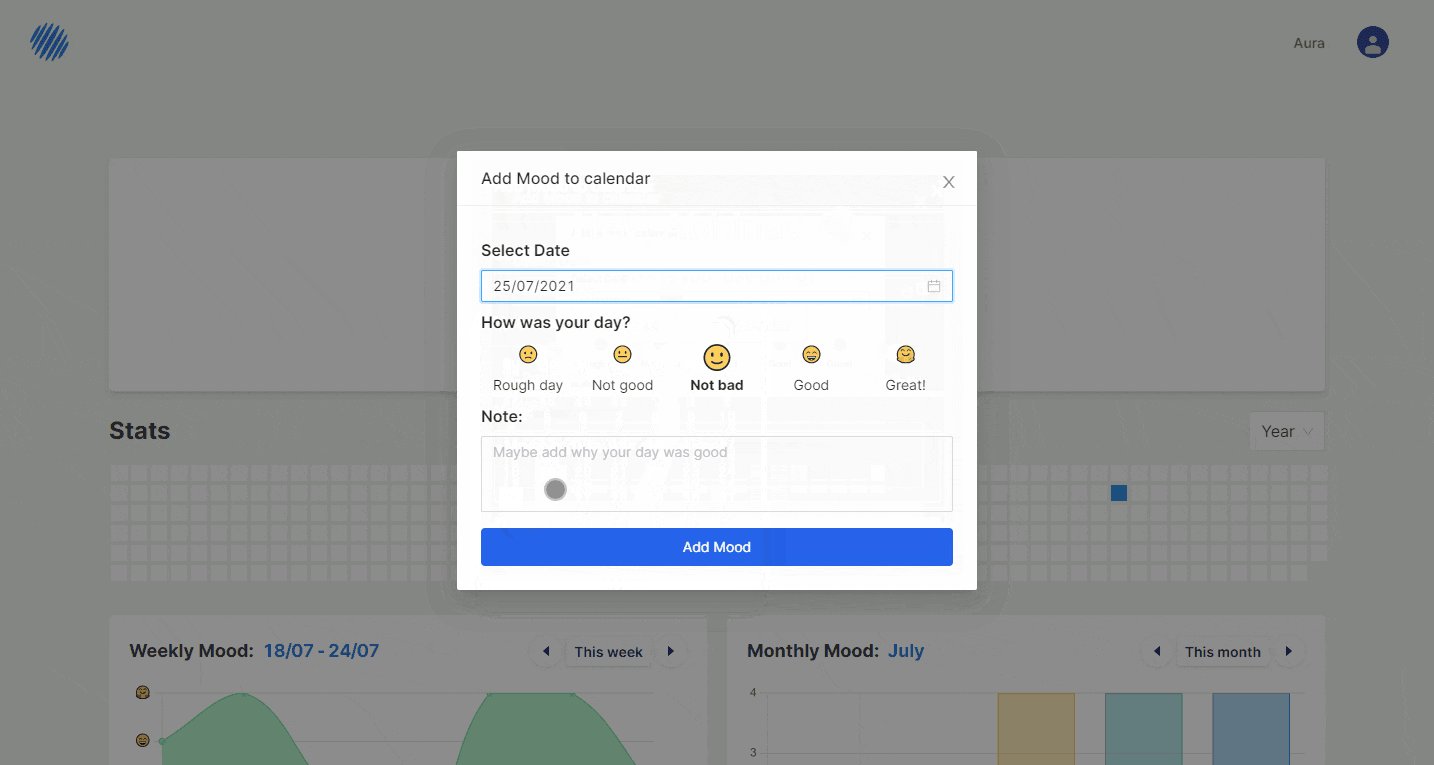
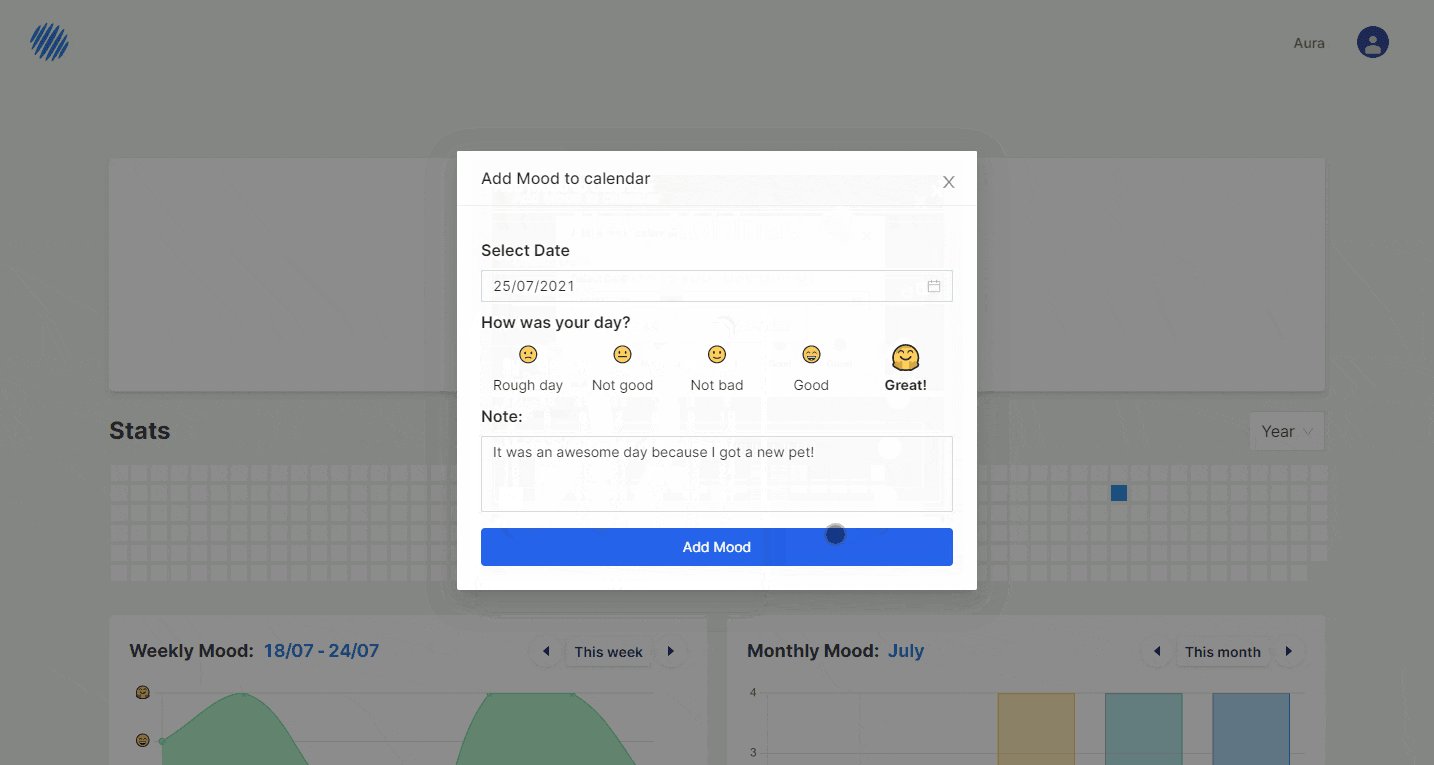
Add your mood to calendar
It's super easy to add your mood to the calendar with just few clicks!

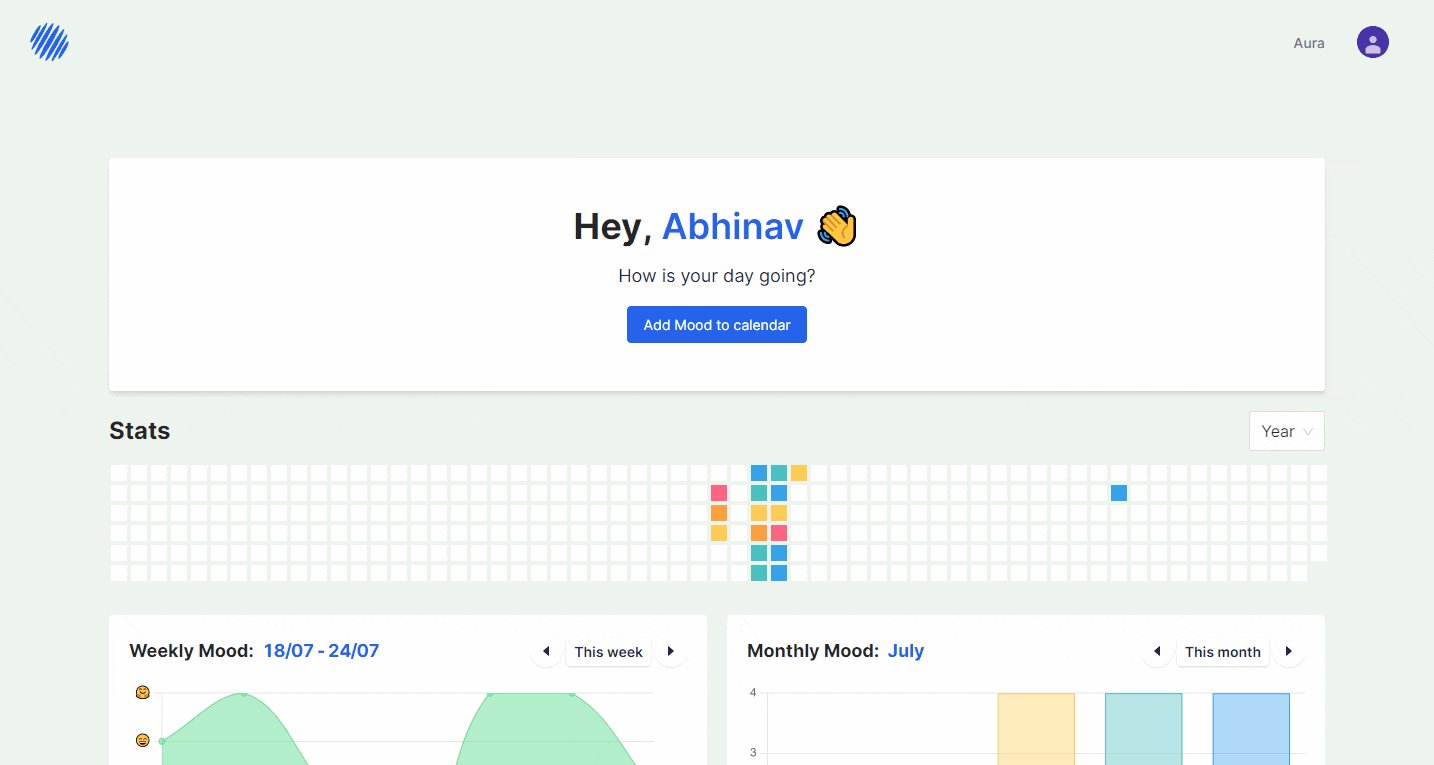
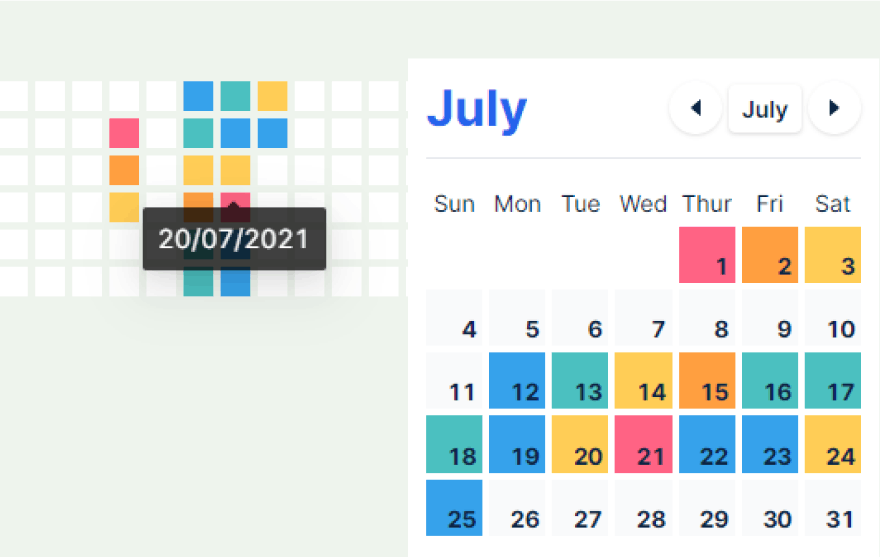
Mood History
View your mood history displayed similar to Github contributions or as in a monthly calendar view!

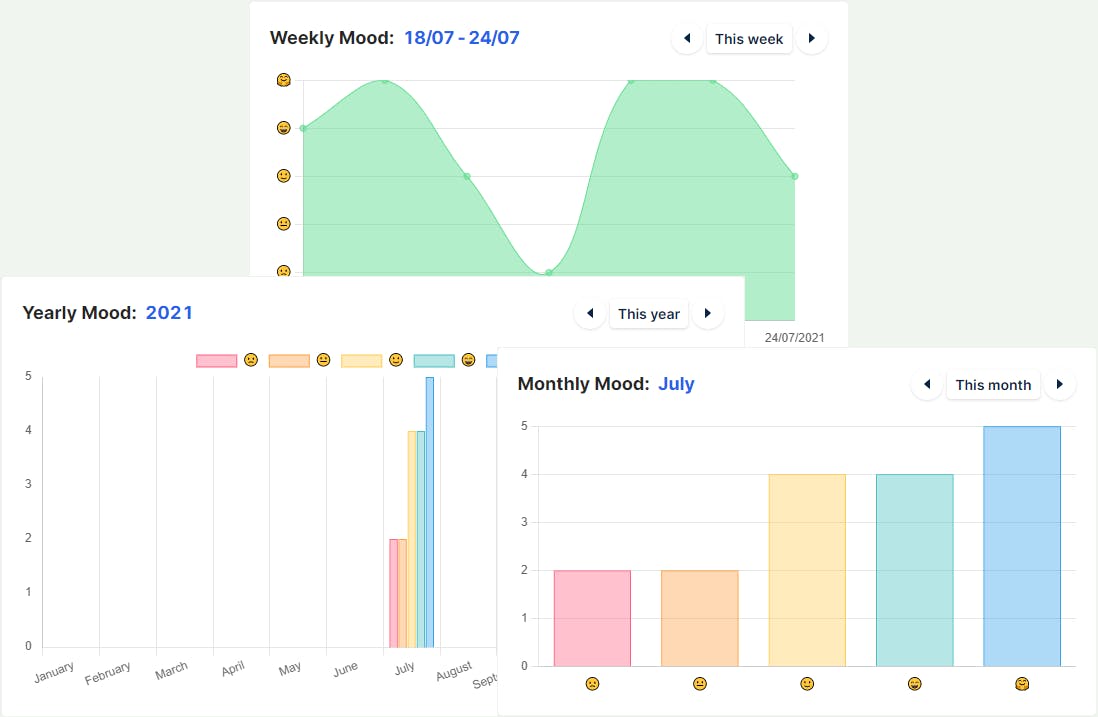
Analyse your mood
View and Analyse your mood in the form of beautiful graphs!

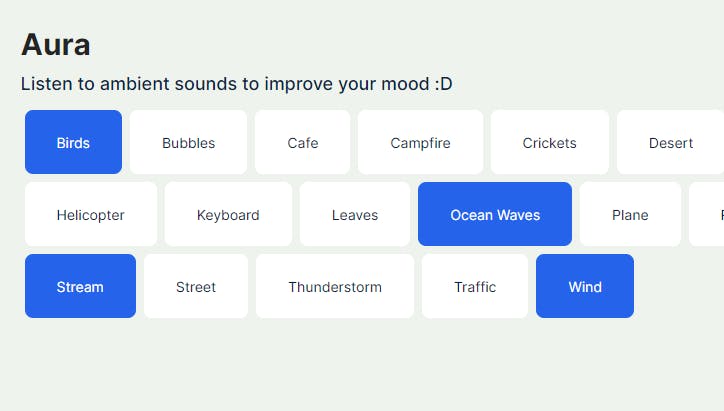
Enhance your mood with Aura
Listen to 20+ ambient noise to enlighten your mood and get relief from stress and anxiety

It's a Progressive Web App 🎉
It's a PWA, it means that you can install the web app into you phone/tab/desktop and use it as a native app!

Why and what technology did I use to make this app?💻
- React
- A JavaScript library for building user interfaces
- I like how easy it is to setup and get started with a React project using CRA.
- TypeScript
- Why did I chose typescript? It ships less bug to production and most of the minor mistakes such as getting types of variable/function parameter wrong in developments get caught easily.
- In love with this since I started using typescript
- TailwindCSS
- Easy to use utility-first css framework. Helping me to ship the product x10 faster :D
- It feels like I have more control over the styling of a component as in case of Bootstrap or other similar framework it's different with pre-built component with less to no modification possible.
- Firestore
- Flexible, scalable NoSQL cloud database to store and sync data for client- and server-side development.
- For storing the mood of the user and the email(Used as unique identifier)
- Clerk
- Used for authenticating user using traditional email-password authentication or Google OAuth. All user related details such as Email, First Name, Last Name, etc. are stored here
- I'm amused as how easy it is to integrate with react app. Usually I use firebase for authentication, so for private route I would have to create separate components to check if the user is authenticated or not and redirect them accordingly, which took a lot of time in development. But with clerk these components were prebuilt! It was super easy to use clerk and I'm so glad that I found clerk.
- ChartJS
- Simple yet flexible JavaScript charting for designers & developers
- I needed something really good for displaying the beautiful graphs of users mood and ChartJS was perfect! The react-chartjs-2 package made the job really easy to integrate the graph with react application
- Howler
- Audio library for the modern web.
- For the aura section (Ambience Noise), I needed some package which would play sound in the browser. So I searched for a package to do this job and found Howler was the perfect fit for my use case.
- Vercel
- Vercel and Netlify are the best platform to deploy your react application.
- I chose Vercel because it's really easy to deploy your application from your GitHub and also it automatically redeploys the app whenever there is a new commit in main branch!
Quality of Code
- Prettier VS Code Extension
- An opinionated code formatter
- Supports many language
- Used for formatting the code so that other contributors can read the code easily
- TypeScript
- For type checking for different functions and components to ship the app with as minimum bugs as possible
- ESLint VS Code Extension
- It is a tool that analyzes source code to flag programming errors, bugs, stylistic errors, and suspicious constructs.
Leaving a ⭐ would make my day :D
What's in the pipeline?
- Dark mode: Users love dark mode and I would be trying to implement it as soon as possible.
- Daily push notification/email reminders for users to remind them to enter their mood.
- Suggest methods to improve users mood when they feel low.
- Weekly emails with reports and ways to improve their mood if their average mood score is low for the week.
- A tab to enter and store users best memories so they could relive that moment and be happy.
- And much more! If you have any feature in mind which might make this app better then feel free to drop an issue at my GitHub repository and I would be happy to go through them!
What did I learn from this hackathon?
Believe it or not, I actually got to learn a lot of cool stuff from this hackathon
- I learnt to use ChartJS to display different line/bar graphs.
- I learnt how to play audio from browser using the Howler package.
- I have used Firestore before for my group projects but never really learnt it. I mostly use MongoDB as database for my personal projects and I really wanted to try Firestore this time so that I could learn how to use it and it was fairly easy to learn.
- And finally this amazing tool, powering the hackathon and authentication system of Aura, Clerk.dev. I'm amazed on how easy it is to use and setup authentication for react application and also the documentation for this is really good. Also it is very developer friendly would recommend you guys to give it a try. It's still in early stages and hopefully brings more amazing features in the future!
Contributing to Aura
This is an open source project so you're always welcome to contribute ideas, report issues or send in pull requests!
Credits 💰
- Logo "Heavily inspired" from dribble
- Ambient Background Noise Tracks
- And finally I would like to thank Stackoverflow, without which the project wouldn't be as good as it is now(Or maybe non-existent!).
Support
If you're enjoying my app, maybe consider supporting me with a coffee ☕️ or reacting to the article or Leaving a ⭐ to the repo would make my day and motivate me to keep going :D
Lets connect
Github: AbhinavRajesh
Twitter: _AbhinavRajesh_
LinkedIn: abhinavrajesh
Feedback
Thank you for reading this article. I'd love to hear feedback and thoughts on Aura. Looking forward to your views.